How to Add a Custom Logo and Branding to Your Sngine Website

Personalizing your Sngine-powered website is one of the most significant steps to establishing a unique identity for your social network platform. Branding sets your site apart from others and resonates with your target audience. In this comprehensive guide, we’ll walk you through the process of adding a custom logo, favicon, and other branding elements to your Sngine website.
Why Branding Matters
A well-branded website:
- Enhances user trust and recognition.
- Reflects professionalism and credibility.
- Creates a cohesive visual identity for your platform.
Sngine allows easy customization to add logos, adjust branding settings, and set your website apart from the default design.
Preparing Your Logo and Branding Materials
Before uploading your logo and other branding elements, ensure the following:
- Logo Dimensions: Prepare two versions of your logo (light and dark modes). Ideally, use PNG images with transparent backgrounds for better adaptability.
- Recommended Dimensions: 150px x 50px (or similar aspect ratio).
- Favicon: Prepare a favicon file (16x16px or 32x32px) in .ico or .png format.
- Brand Colors: Decide on a primary color palette that matches your brand identity.
Step-by-Step Guide to Adding a Custom Logo
Step 1: Access the Branding Settings
- Log in to your Sngine Admin Panel.
- Navigate to Design > Settings in the left-hand menu.
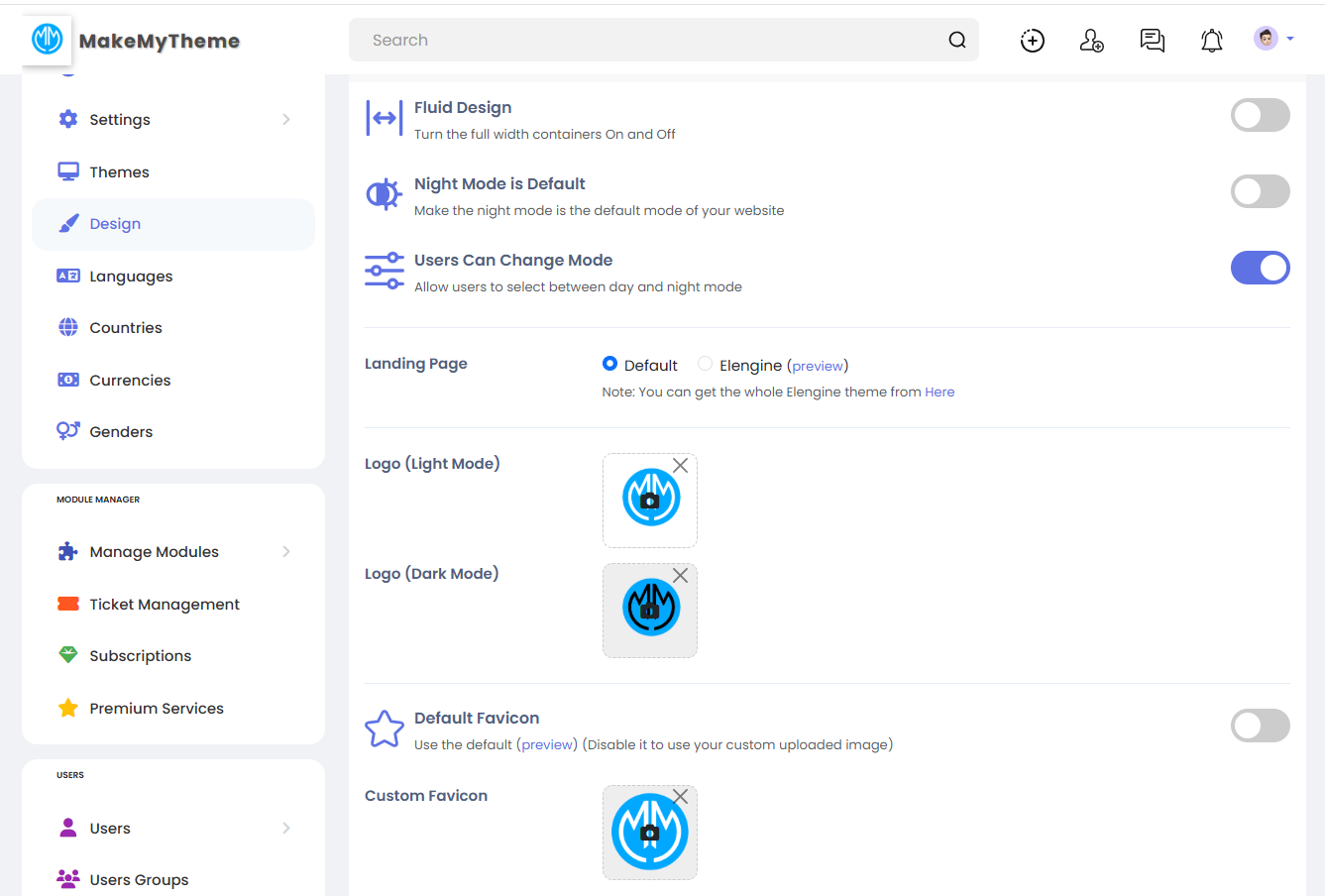
Step 2: Upload the Light and Dark Logos
- Under the Logo Section, you’ll find options to upload:
- Light Mode Logo: Used when the platform is in light mode.
- Dark Mode Logo: Used for dark mode settings.
- Click the Upload Icon next to each field and select the respective logo files from your computer.
Step 3: Set the Default Favicon
- Scroll down to the Favicon Section.
- If you want to use a custom favicon, disable the default option and upload your favicon file.
- Click Save Changes to apply the updates.
Customizing the Platform’s Branding
Step 1: Adjust the Theme and Colors
- Navigate to Themes > Customize Colors.
- Choose a primary color, secondary color, and accent color that match your logo and branding.
- Save the changes to see the updates applied across the platform.
Step 2: Configure the Landing Page Settings
- Go to Design > Landing Page Settings.
- Select a layout that best suits your audience. You can also customize the call-to-action sections and promotional banners to align with your brand messaging.
Pro Tips for Effective Branding
- Consistency is Key: Ensure the colors, fonts, and logos across your platform align with your brand identity.
- Optimize for Mobile: Test the appearance of your logo and branding on various devices to ensure consistency.
- Update Regularly: Refresh your branding materials periodically to keep up with trends and maintain a modern look.
Troubleshooting Common Issues
Issue 1: Logo Doesn’t Display Properly
- Solution: Ensure your logo file is within the recommended dimensions and in PNG format.
Issue 2: Favicon Not Updating
- Solution: Clear your browser cache or check if the favicon file is correctly formatted as .ico or .png.
Issue 3: Dark Mode Logo Not Visible
- Solution: Ensure the dark mode logo has contrasting colors suitable for dark backgrounds.
Leveraging MakeMyTheme.com for Custom Branding
If you need assistance with branding or logo design, consider reaching out to the MakeMyTheme community. Our platform offers:
- Custom Logo Design Services: Connect with designers experienced in Sngine branding.
- Templates and Resources: Download pre-designed branding templates to speed up the process.
- Expert Guidance: Access tutorials and discussions from seasoned Sngine users.
Final Thoughts
Customizing your Sngine website’s branding is an essential step in creating a memorable and professional online presence. By following this guide, you’ll be able to showcase your unique identity, establish credibility, and create a visually cohesive platform that stands out in the social networking space.
- Vamos começar
- Customization and Themes
- Plugins and Extensions
- SEO and Marketing
- Web Hosting and Performance
- Monetization and Business
- Community Building
- E-commerce and Marketplace
- Security and Privacy
- Development and Coding
- Bug Reports and Fixes
- Hosting Reviews
- Success Stories
- FAQs and Guides
- Feature Requests
- Social Media Integration
- Event Management
- Analytics and Reporting
- Collaborative Projects
- Sngine Updates and News
- Theater
- Wellness